Design Foundations
The foundation of any successful mobile application lies in its ability to solve a specific user need efficiently and effectively. For parking applications, this means simplifying the process of finding, paying for, and managing parking.
Core Functionality
The application's core should focus on a streamlined user experience for parking search, reservation, and payment. This requires a robust and reliable backend infrastructure.
Structure Elements
The structural elements of the app consist of its user interface (UI) and user experience (UX) design, information architecture, and the underlying technology stack. A well-defined structure ensures ease of navigation and usability.
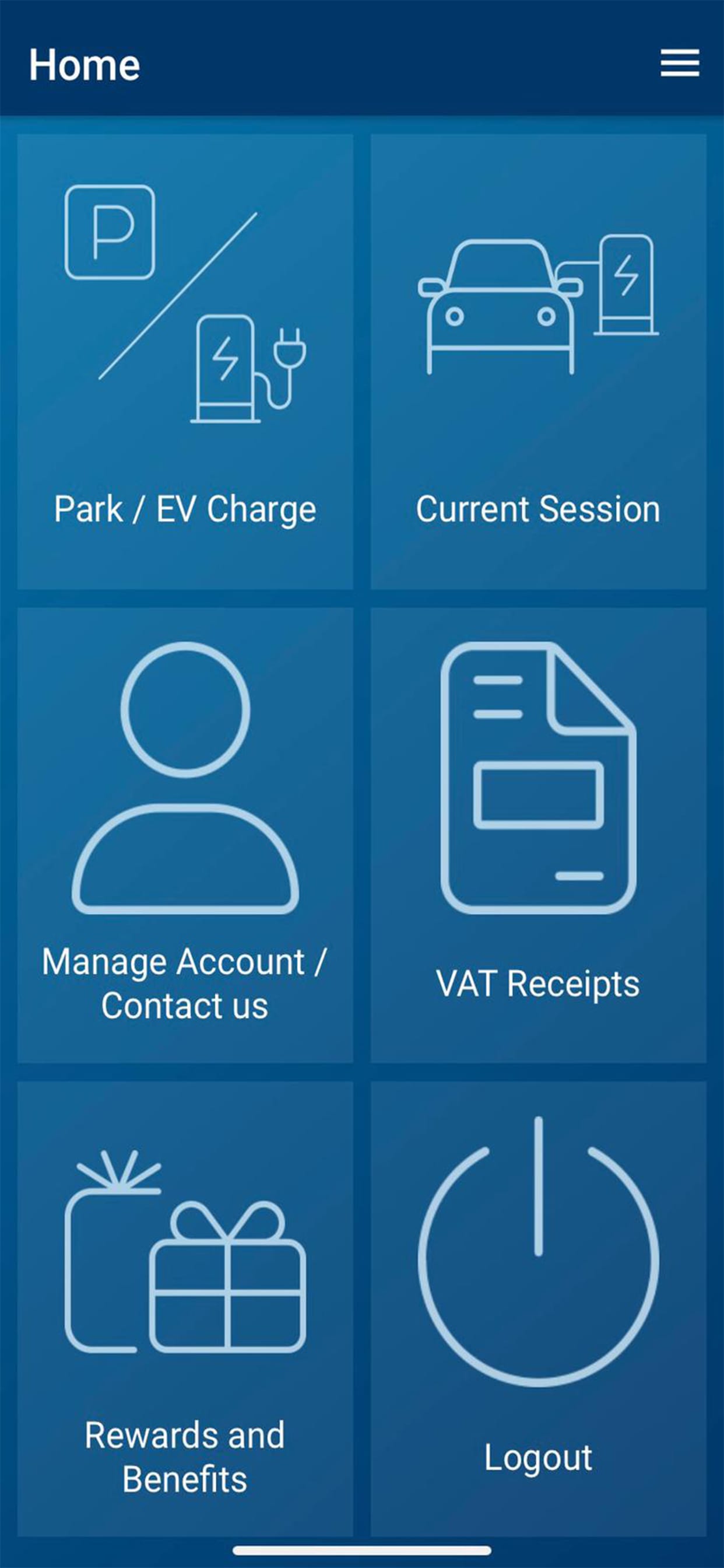
- UI/UX Design: Clean and intuitive design is crucial.
- Information Architecture: Logical organization of parking locations, pricing, and user accounts.
- Technology Stack: Scalable and secure backend infrastructure.
Experience Blueprints
The experience blueprint outlines the user journey within the application, from initial launch to completing a parking transaction. Each step should be designed to minimize friction and maximize user satisfaction.
Seamless Parking Experience
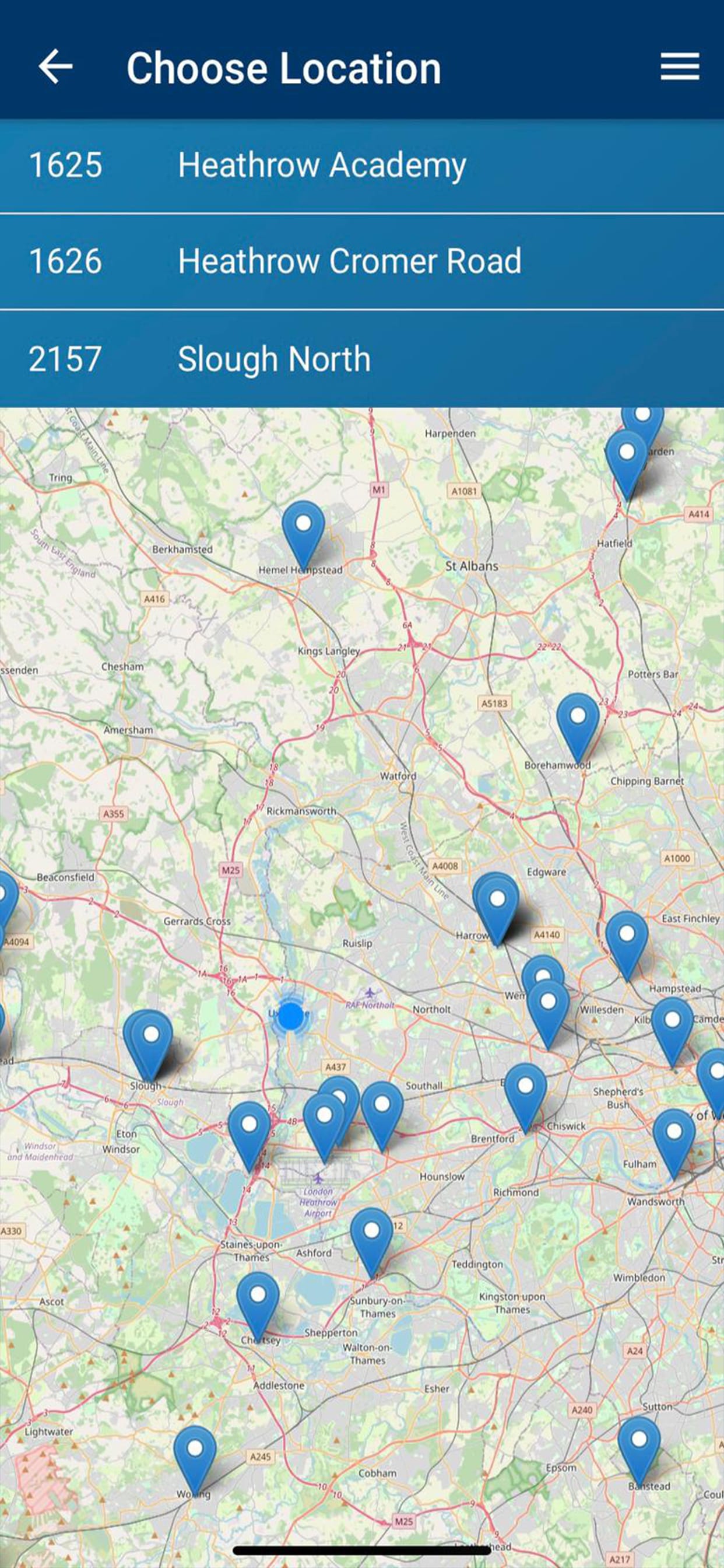
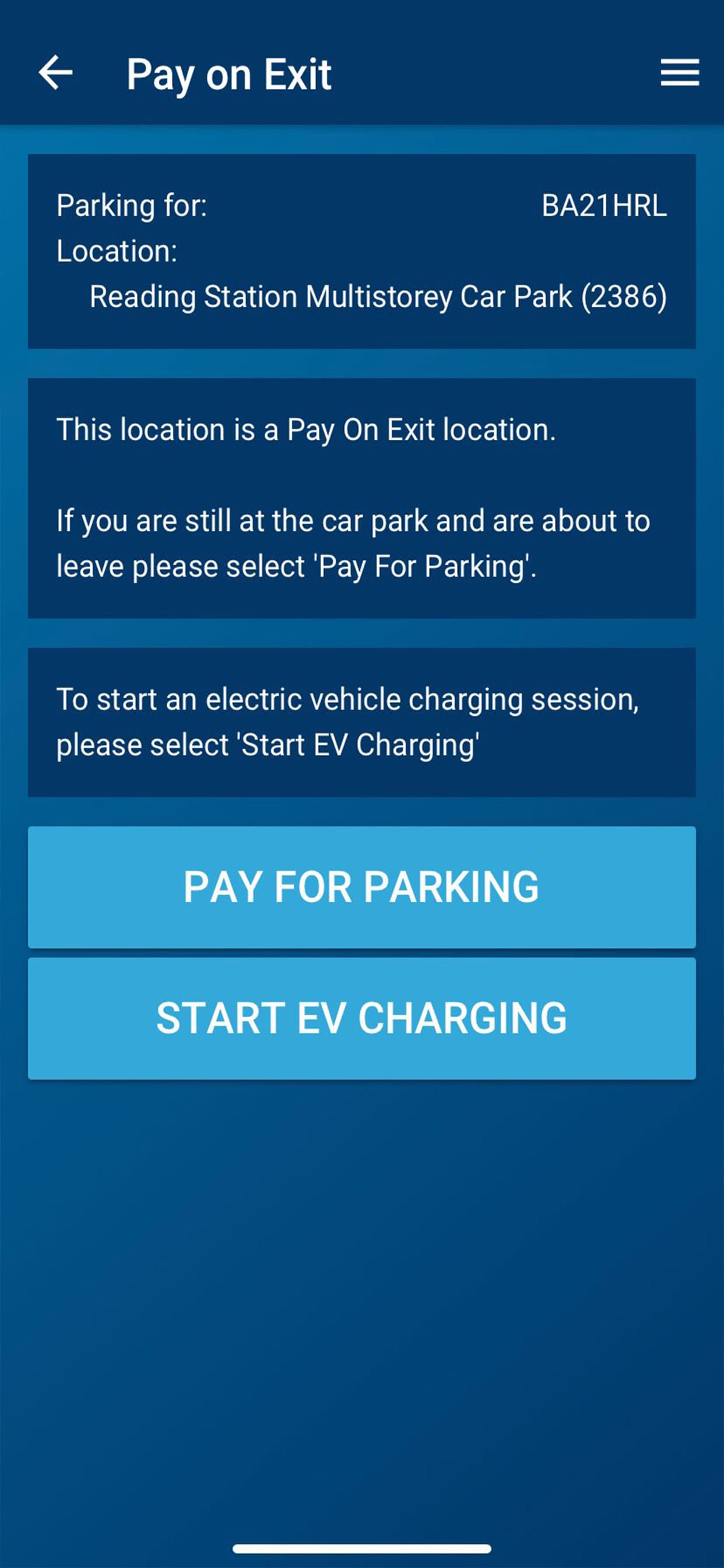
The application should provide a frictionless experience by offering features such as automatic license plate recognition, mobile payment options, and real-time parking availability updates.
Space Organization
Effective space organization within the app involves the strategic placement of elements on each screen to guide users through the intended flow. Visual hierarchy and clear labeling contribute to a positive user experience. This relates to spatial organization in design.
- Visual Hierarchy: Prioritize key information to draw the user's eye.
- Clear Labeling: Use concise and understandable labels for all buttons and functions.
- White Space: Utilize white space to improve readability and reduce visual clutter.
Flow Patterns
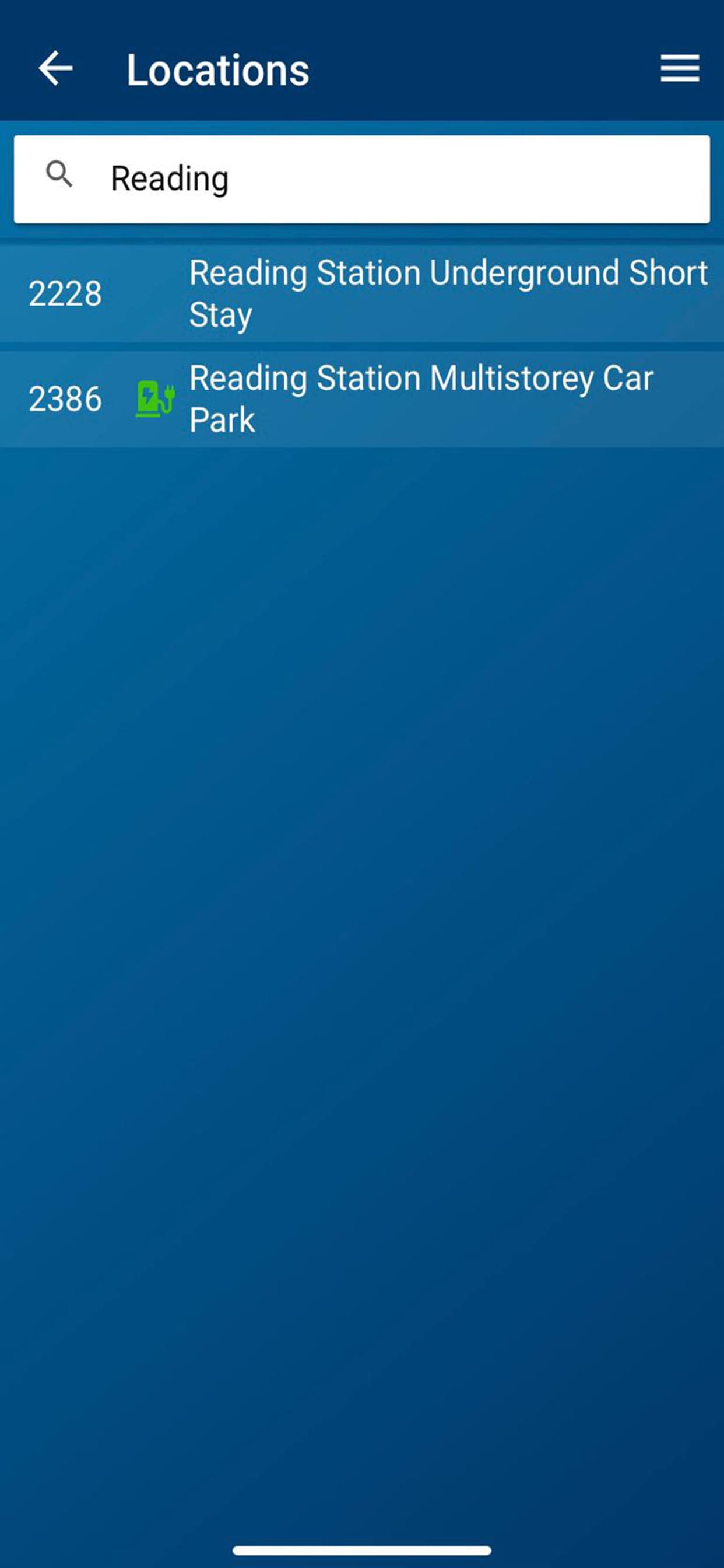
User flow patterns define the pathways users take through the application to achieve their goals. Common flows include searching for parking, making a reservation, extending a parking session, and managing account settings. Efficient flow patterns are essential for usability.
"Interaction design (IxD) defines the structure and behavior of interactive systems." - Nielsen Norman Group
Advantages
- Convenient parking search and reservation.
- Mobile payment options.
- Real-time parking availability.
Disadvantages
- Potential for technical glitches.
- Dependence on network connectivity.
- Privacy concerns related to location data.
Overall Design Value
The overall design value of the application is determined by its ability to provide a seamless and efficient parking experience while addressing user needs and concerns effectively. A well-designed app should be both functional and user-friendly.
| Aspect | Value |
|---|---|
| Usability | High |
| Functionality | Comprehensive |
Final Verdict
The application's success hinges on its ability to blend functional parking solutions with intuitive design principles, ensuring a positive user experience from start to finish.