✨ Refinement Points
Refinement Value
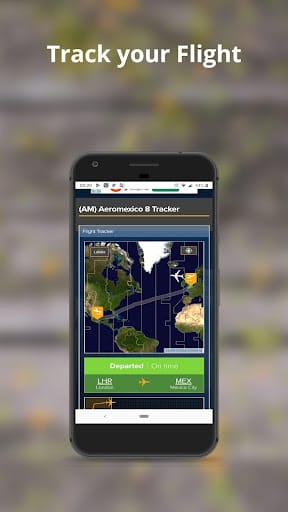
The application provides real-time flight information for LAX, a crucial need for travelers. A refined approach would involve ensuring the data is consistently accurate and presented in an easily digestible format. The elegance lies in minimizing user effort to find essential information.
Ensuring the app's information aligns with sources like the official LAX website is paramount.
Grace Features
Grace Factors
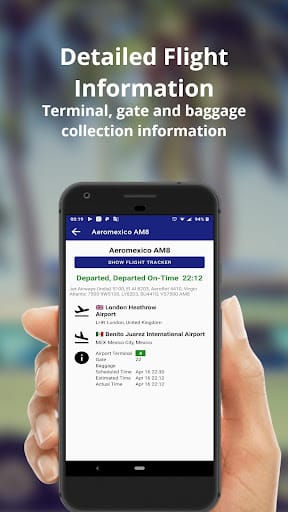
A graceful feature is the app's ability to provide gate change notifications promptly. The level of information offered regarding delays and potential issues is also important.
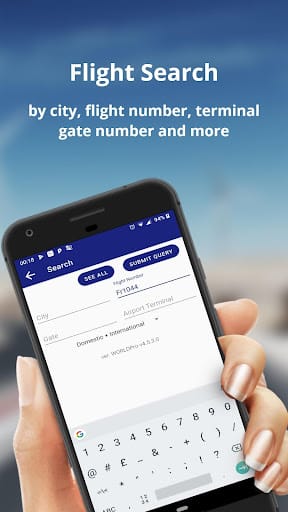
A key consideration is the intuitiveness of the user interface. Can users quickly find their flight and related details without unnecessary steps? A clean and simple design contributes significantly to the overall grace.
Sophistication Aspects
Sophistication Elements
Sophistication arises from integrating advanced features such as predictive delay analysis. Incorporating machine learning to anticipate potential disruptions based on historical data and current conditions would elevate the app.
Predictive Delay Feature
Using historical flight data and weather patterns, the app can proactively alert users about potential delays, allowing them to adjust their plans accordingly. This anticipatory functionality is a hallmark of sophisticated design.
Polish Paths
Polish Aspects
The level of visual polish plays a crucial role in user perception. A polished app exhibits consistent design language, smooth animations, and a lack of visual clutter.
- Consistent UI elements
- Fluid transitions
- Inconsistent icon styles
- Sudden screen changes
Elegant Moments
Style Details
Elegant moments are created when the app anticipates user needs. For example, automatically displaying baggage claim information upon arrival or providing ground transportation options.
The presence of a well-designed, informative widget for the home screen adds to the refined experience, allowing users to quickly glance at their flight status.
- Example:
- Displaying real-time baggage claim information upon landing.
Refinement Value
The application provides real-time flight information for LAX, a crucial need for travelers. A refined approach would involve ensuring the data is consistently accurate and presented in an easily digestible format. The elegance lies in minimizing user effort to find essential information.
Ensuring the app's information aligns with sources like the official LAX website is paramount.
Grace Factors
A graceful feature is the app's ability to provide gate change notifications promptly. The level of information offered regarding delays and potential issues is also important.
A key consideration is the intuitiveness of the user interface. Can users quickly find their flight and related details without unnecessary steps? A clean and simple design contributes significantly to the overall grace.
Sophistication Aspects
Sophistication Elements
Sophistication arises from integrating advanced features such as predictive delay analysis. Incorporating machine learning to anticipate potential disruptions based on historical data and current conditions would elevate the app.
Predictive Delay Feature
Using historical flight data and weather patterns, the app can proactively alert users about potential delays, allowing them to adjust their plans accordingly. This anticipatory functionality is a hallmark of sophisticated design.
Polish Paths
Polish Aspects
The level of visual polish plays a crucial role in user perception. A polished app exhibits consistent design language, smooth animations, and a lack of visual clutter.
- Consistent UI elements
- Fluid transitions
- Inconsistent icon styles
- Sudden screen changes
Elegant Moments
Style Details
Elegant moments are created when the app anticipates user needs. For example, automatically displaying baggage claim information upon arrival or providing ground transportation options.
The presence of a well-designed, informative widget for the home screen adds to the refined experience, allowing users to quickly glance at their flight status.
- Example:
- Displaying real-time baggage claim information upon landing.
Sophistication Elements
Sophistication arises from integrating advanced features such as predictive delay analysis. Incorporating machine learning to anticipate potential disruptions based on historical data and current conditions would elevate the app.
Predictive Delay Feature
Using historical flight data and weather patterns, the app can proactively alert users about potential delays, allowing them to adjust their plans accordingly. This anticipatory functionality is a hallmark of sophisticated design.
Polish Aspects
The level of visual polish plays a crucial role in user perception. A polished app exhibits consistent design language, smooth animations, and a lack of visual clutter.
- Consistent UI elements
- Fluid transitions
- Inconsistent icon styles
- Sudden screen changes
Elegant Moments
Style Details
Elegant moments are created when the app anticipates user needs. For example, automatically displaying baggage claim information upon arrival or providing ground transportation options.
The presence of a well-designed, informative widget for the home screen adds to the refined experience, allowing users to quickly glance at their flight status.
- Example:
- Displaying real-time baggage claim information upon landing.
Style Details
Elegant moments are created when the app anticipates user needs. For example, automatically displaying baggage claim information upon arrival or providing ground transportation options.
The presence of a well-designed, informative widget for the home screen adds to the refined experience, allowing users to quickly glance at their flight status.
- Example:
- Displaying real-time baggage claim information upon landing.