Balance Points
Finding harmony in a relationship app requires a delicate balance between insightful features and an accessible user experience. This app strives to provide both guidance and ease of use, aiming for a design that is informative without being overwhelming.
Strengths
- Offers structured advice on relationship building.
- Presents information in easily digestible formats.
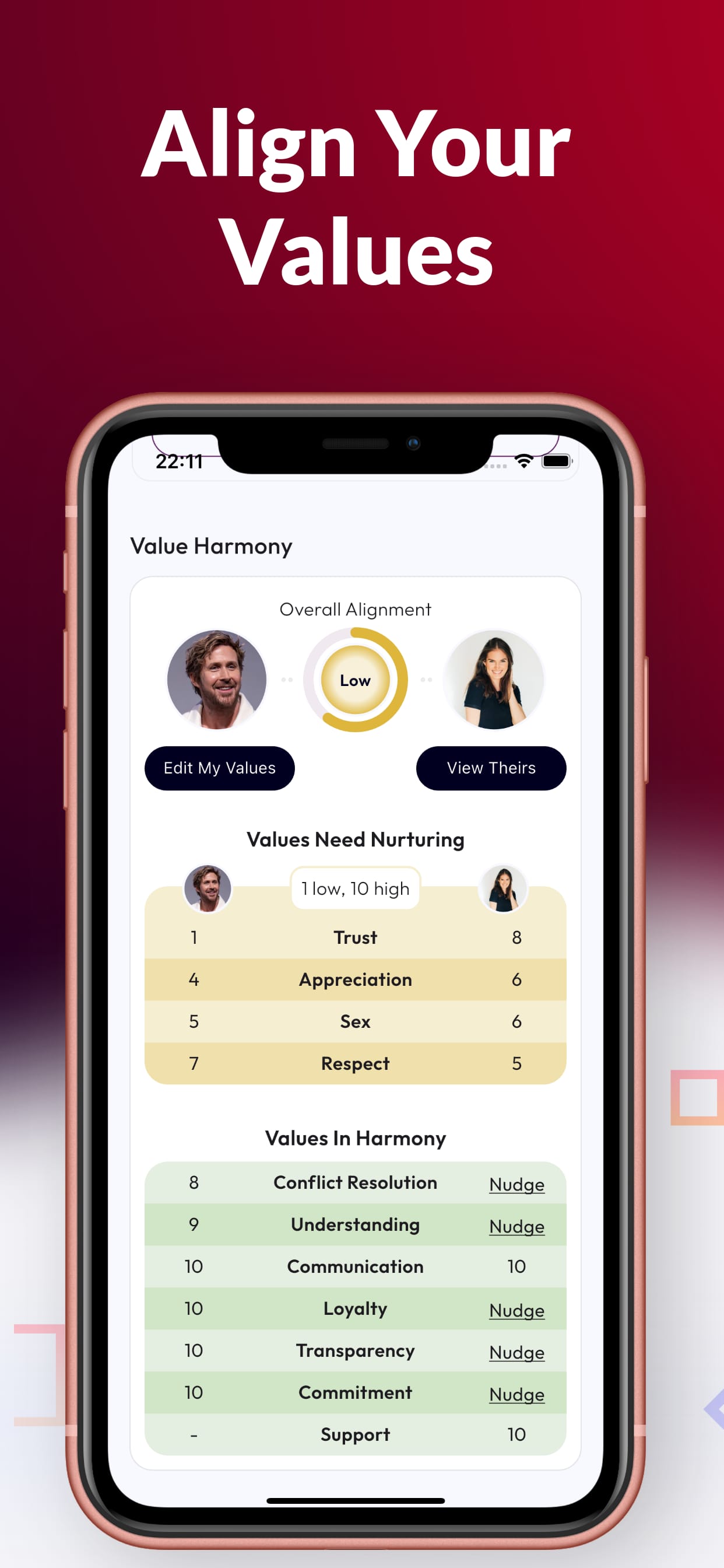
- Includes tools for self-reflection and partner understanding.
Weaknesses
- Potentially overwhelming for users seeking quick advice.
- Relies on user input, which may affect accuracy.
- May not cater to all relationship types and dynamics.
Harmony Elements
The app integrates several elements to create a harmonious user experience. These include personalized recommendations, interactive exercises, and progress tracking tools. The goal is to weave together functionality and a soothing, supportive digital environment.
Personalized Recommendations
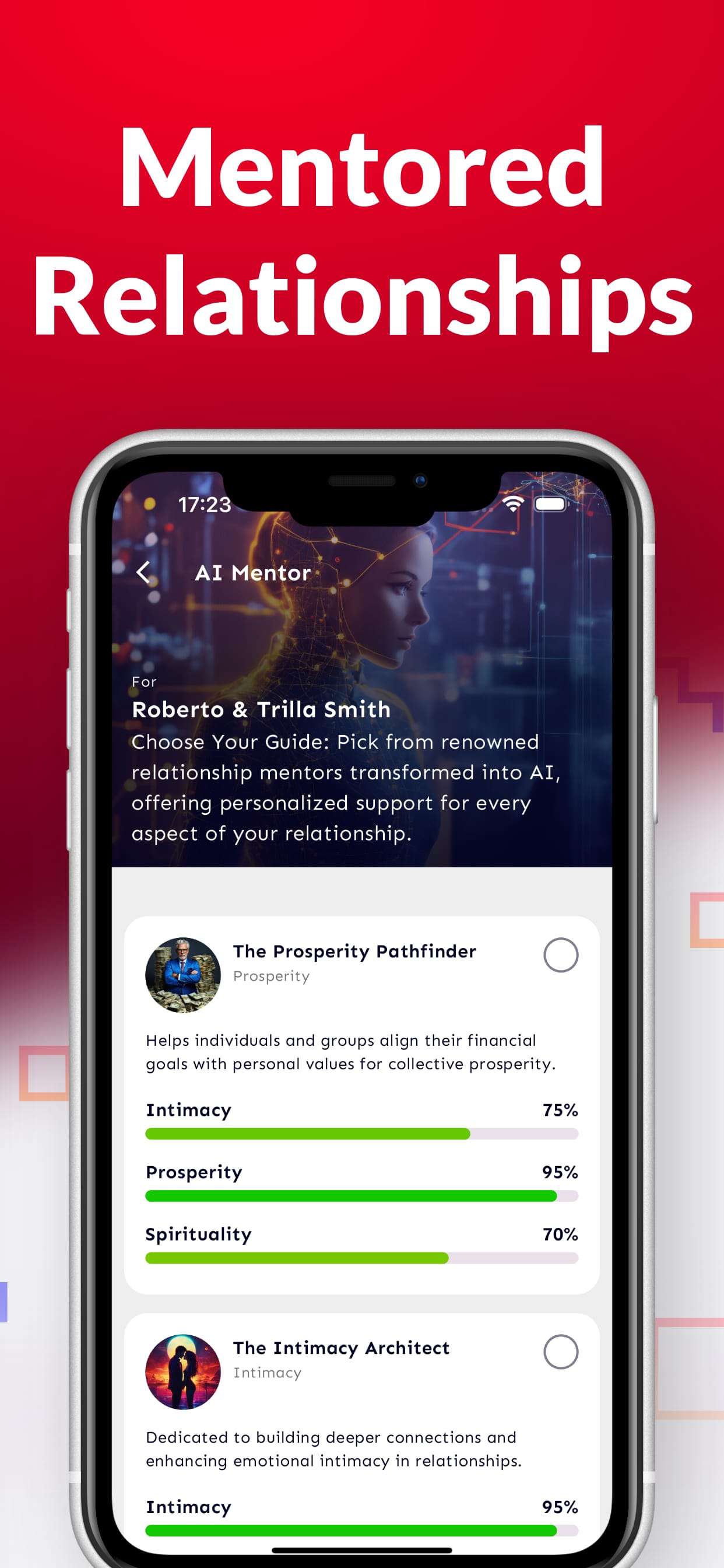
The app’s personalized recommendations aim to provide relevant advice based on individual relationship dynamics. By tailoring content, the app seeks to enhance user engagement and increase the likelihood of positive outcomes.
Integration Success
A key element is the integration of relationship advice with practical tools. The app seems to blend theoretical guidance with actionable steps, facilitating user engagement and behavioral changes. It’s a good match of theory and application.
- Guidance and Action: Offers both informative content and interactive exercises.
- Self and Partner Awareness: Promotes self-reflection and understanding of one's partner.
- Progress and Support: Provides tools for monitoring progress and access to support resources.
User-Tech Synergy
The design aims to foster synergy between the user and the technology, empowering individuals to take an active role in their relationship. The app serves as a platform for self-discovery and growth, promoting better communication and understanding between partners.
User Empowerment
The app empowers users to take control of their relationship journey through personalized guidance and interactive tools. The user is seen as an active participant, not just a passive recipient of information.
Perfect Proportions
The app balances the depth of its content with the accessibility of its interface. By avoiding information overload and promoting a user-friendly design, the app aims to create a positive and engaging experience.
| Aspect | Assessment |
|---|---|
| Content Depth | Adequate and insightful |
| Interface Accessibility | User-friendly and engaging |