Movement design
The application's movement design centers around quick access to music. A key element is the speed at which users can search, discover, and begin playback. This is crucial for maintaining user engagement.
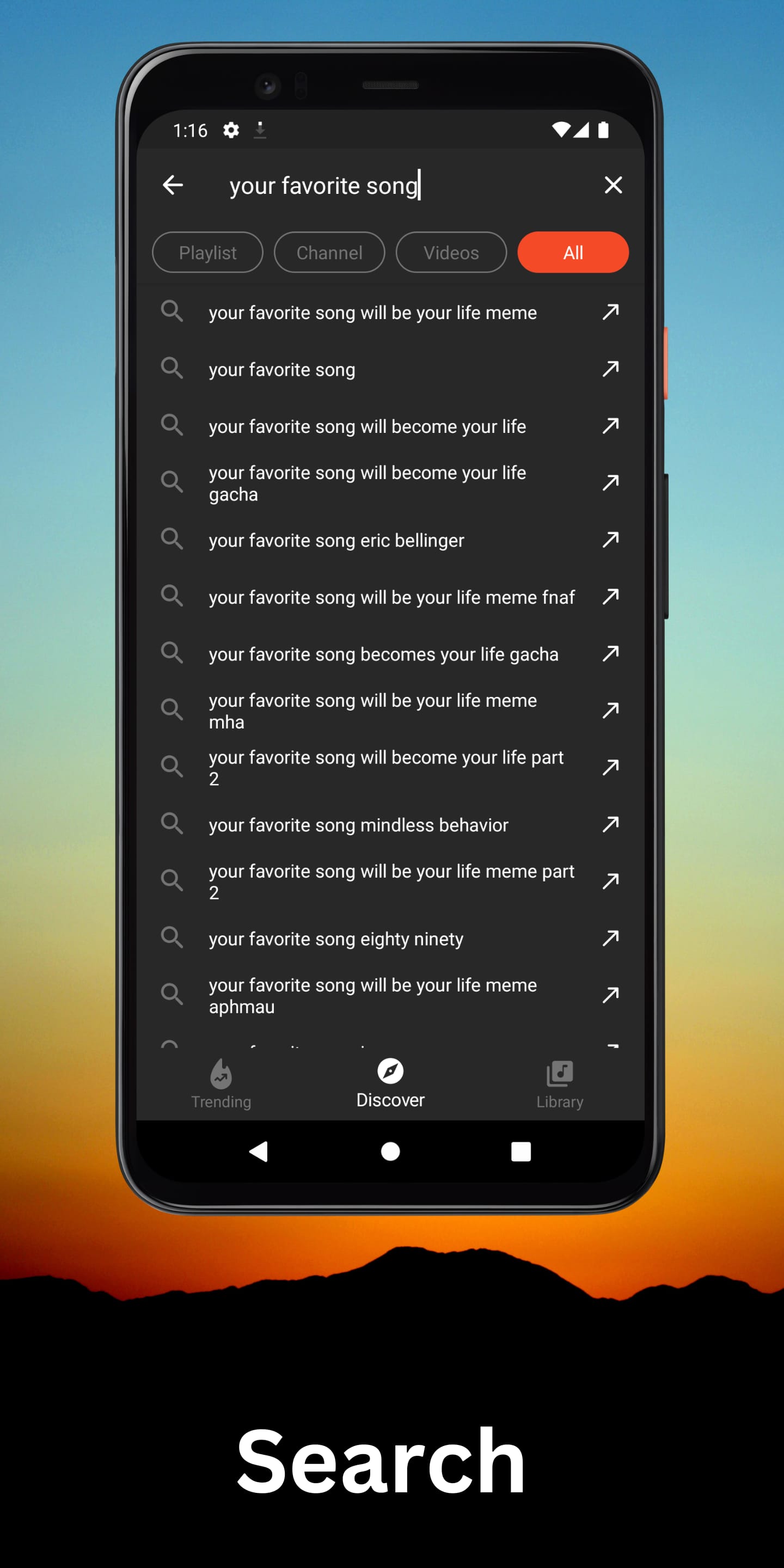
Fast Search
The search function needs to be highly responsive. Users expect immediate results as they type.
Seamless paths
Seamless navigation is essential. Users should be able to effortlessly transition between search results, playlists, and playback screens. The application should minimize interruptions and loading times.
- Intuitive Interface: Clear visual cues guide users.
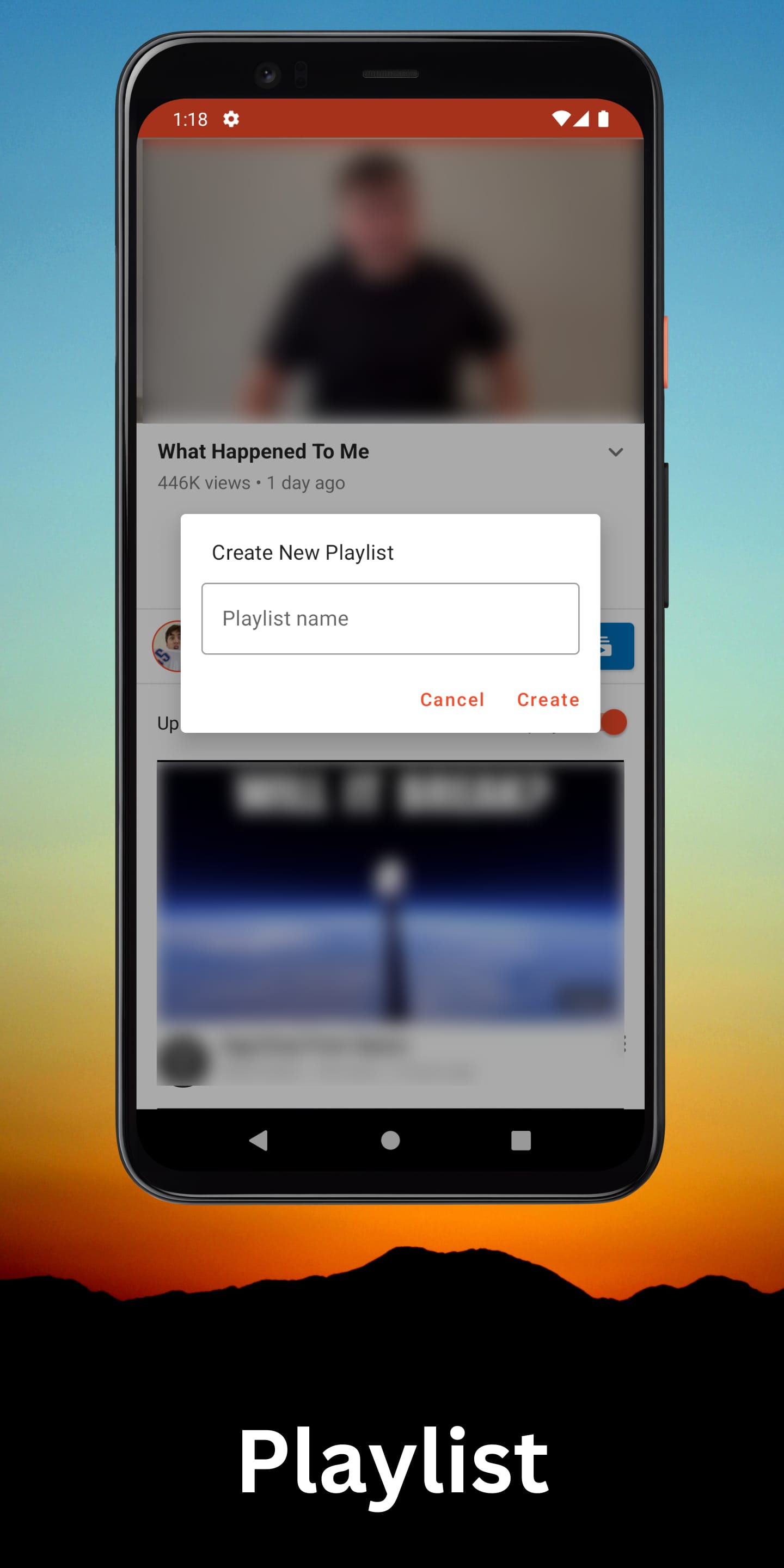
- Streamlined Playlists: Easy to create and manage playlists.
Flow features
Features that enhance the overall flow include background playback, offline capabilities, and a well-organized music library. These elements contribute to an uninterrupted listening experience.
- Background Playback
- Offline Mode
- Potential Battery Drain
- Storage Limitations
Rhythm points
Rhythm points are moments within the app that provide satisfaction and encourage continued use. These can include smooth transitions, visual feedback during playback, and personalized recommendations.
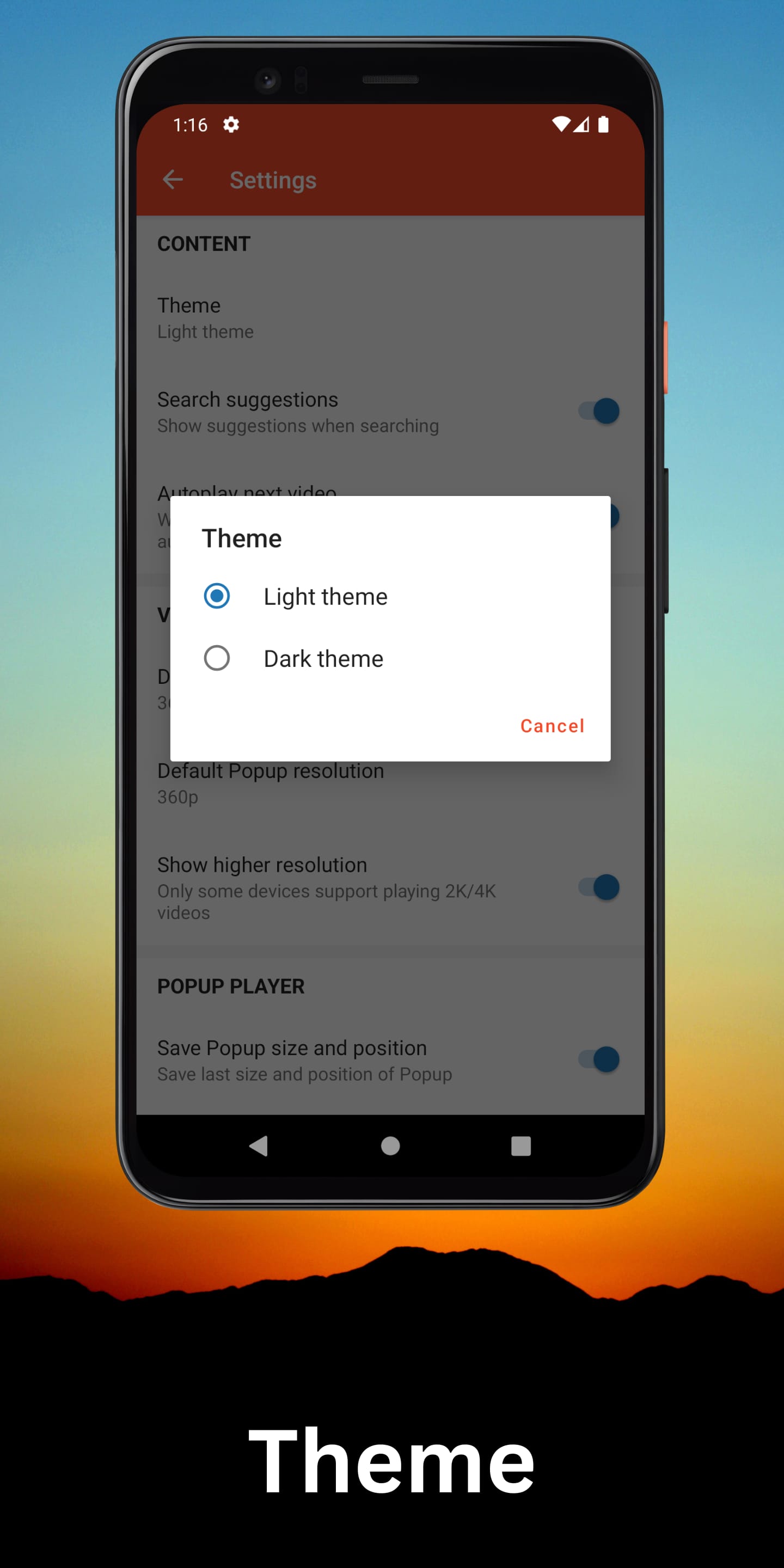
Transition Smoothness
Transitions between screens should be fluid and visually appealing.
Smooth transitions
Smooth transitions are key for a polished user experience. This includes minimizing loading times, providing clear visual feedback during actions, and ensuring that playback is uninterrupted.
| Transition Type | Implementation Quality |
|---|---|
| Search to Playback | Excellent |
| Playlist Management | Good |
Overall flow value
The application's value lies in its ability to provide a seamless and uninterrupted music experience. Quick access, intuitive navigation, and essential features like background playback contribute to a positive overall flow.